Como incorporar um contador regressivo no seu site
Se você usa software de gerenciamento de conteúdo ou blogs como Blogger, WordPress, Drupal ou similar, você deve garantir que está editando seu conteúdo no modo HTML quando colar o código de incorporação.
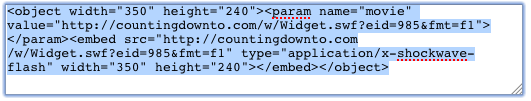
Incorporar widgets de contagem regressiva do CountingDownTo.com é muito semelhante a incorporar um vídeo de um site como YouTube.com. No CountingDownTo.com, localize a contagem regressiva que você deseja incorporar clicando em "Minhas contagens regressivas" e depois clicando no nome da contagem regressiva que você quer incorporar. Alternativamente, você pode criar um novo widget de contagem regressiva clicando em "Nova contagem regressiva". Abaixo da contagem regressiva você verá um botão rotulado "Incorporar em seu site". Clique nele. Algum código HTML será exibido abaixo do botão. O código será parecido com a captura de tela abaixo. Copie o código e cole-o em seu site ou blog.

Abaixo estão as instruções para incorporar widgets de contagem regressiva no Blogger, WordPress, Drupal e Weebly, o procedimento deve ser similar em outros sistemas.
Se você seguiu as instruções nesta página mas ainda não consegue incorporar sua contagem regressiva, por favor entre em contato conosco para obter assistência.
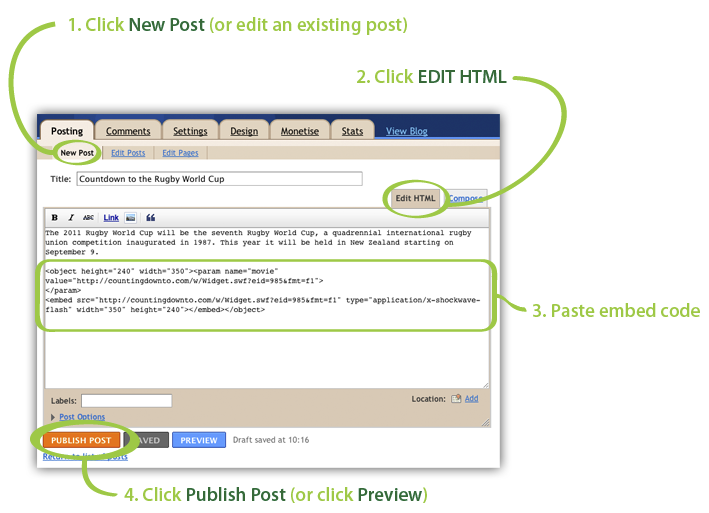
Incorporar um widget de contagem regressiva no Blogger
Certifique-se de selecionar "Editar HTML" NÃO "Escrever" antes de colar o código de incorporação em seu blog do Blogger. Lembre-se de que a contagem regressiva não aparecerá enquanto você estiver editando sua postagem. Ela só aparecerá quando você publicar ou visualizar sua postagem.

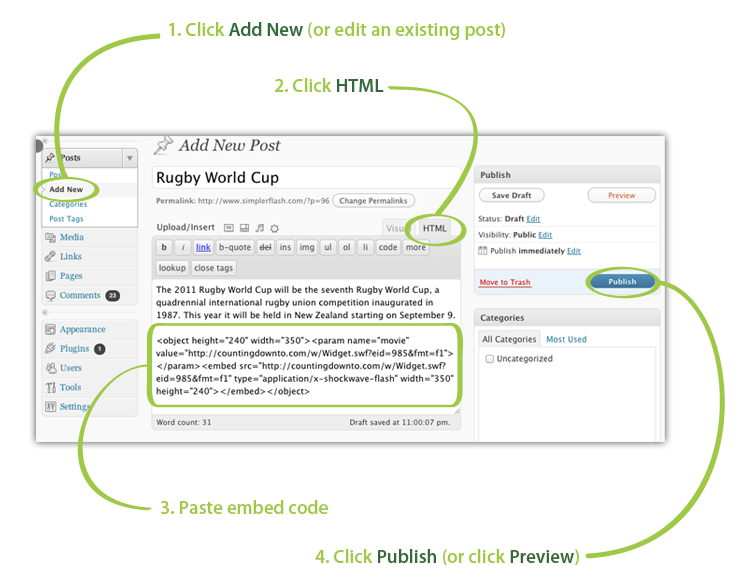
Incorporar um widget de contagem regressiva no WordPress
Note que enquanto a contagem regressiva deve funcionar bem em sites WordPress regulares, pode não funcionar em sites WordPress.com gratuitos que não suportam iframes (mais informações). Certifique-se de selecionar "HTML" NÃO "Visual" antes de colar o código de incorporação em seu site WordPress. Lembre-se de que a contagem regressiva não aparecerá enquanto você estiver editando sua postagem. Ela só aparecerá quando você publicar ou visualizar sua postagem.

Atualização: Se você está usando WordPress 5.0 ou superior (lançado em dezembro de 2018), você provavelmente tem o novo editor Gutenberg. Se este for o caso, você não verá as duas abas mencionadas acima. O processo para incorporar uma contagem regressiva usando o editor Gutenberg é um pouco diferente. Por favor, siga as instruções neste vídeo
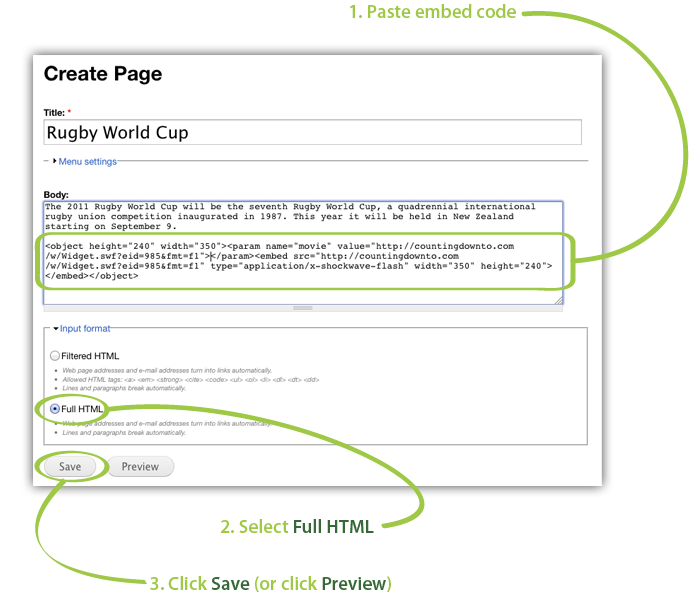
Incorporar um widget de contagem regressiva no Drupal
Certifique-se de selecionar "HTML Completo" nas configurações "Formato de entrada" antes de colar o código de incorporação em seu site Drupal. Lembre-se de que a contagem regressiva não aparecerá enquanto você estiver editando sua página. Ela só aparecerá quando você salvar ou visualizar sua página.

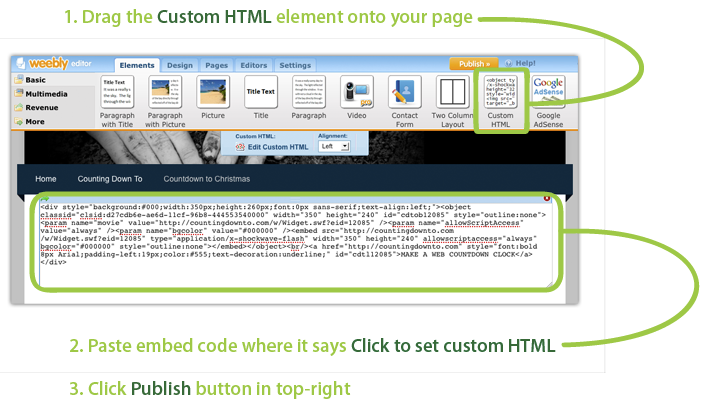
Incorporar um widget de contagem regressiva no Weebly
Use o elemento HTML Personalizado para incorporar o widget de contagem regressiva em seu site Weebly.

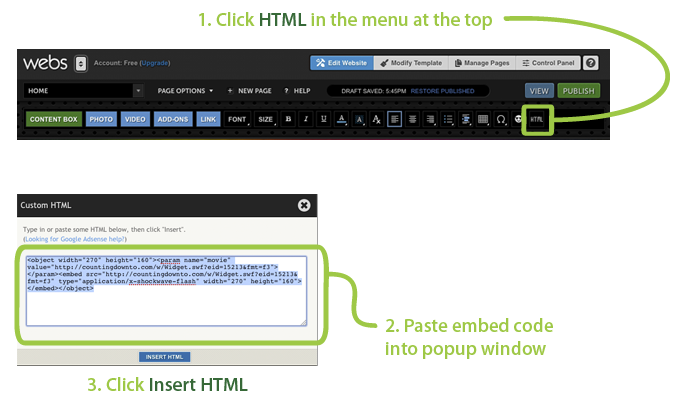
Incorporar um widget de contagem regressiva no Webs
Insira HTML personalizado clicando em HTML no canto superior direito.

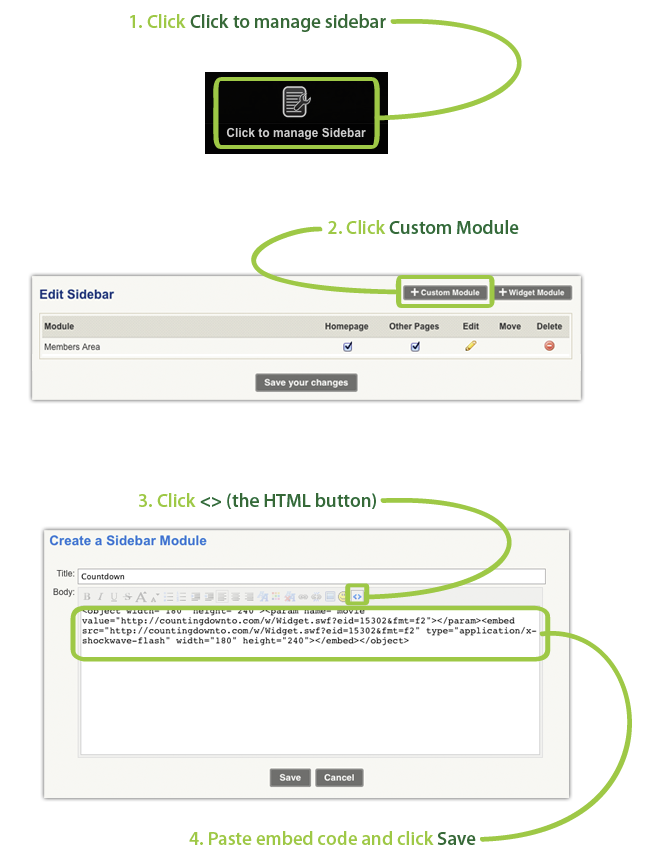
Incorporar um widget de contagem regressiva na barra lateral do Webs

Incorporar um widget de contagem regressiva no Joomla!
Por favor, confira estas instruções para incorporar um relógio de contagem regressiva no Joomla!
Infelizmente, a configuração padrão do Joomla! não lida com Flash da mesma forma que outros softwares de gerenciamento de conteúdo. O editor TinyMCE que o Joomla! usa por padrão permite ao usuário adicionar código HTML personalizado clicando no botão HTML. No entanto, quando o HTML personalizado é salvo, o editor modifica o código HTML de tal forma que o Flash não será exibido. Você pode ver isso clicando no botão HTML, adicionando algum HTML, salvando. Mais tarde, clique no botão HTML novamente e note que o código HTML exibido é diferente do que foi inserido. Existem soluções para isso que envolvem alterar o comportamento do TinyMCE ou usar um Mambot de editor diferente. No futuro, esperamos documentar essas soluções, mas por enquanto você precisaria pesquisá-las você mesmo, ou experimentar um dos outros excelentes sistemas de gerenciamento de conteúdo gratuitos disponíveis.
Você pode conseguir incorporar a contagem regressiva desabilitando seu editor wysiwyg: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... ou instalando o módulo Mod HTML: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Incorporar um relógio de contagem regressiva no Zeeblio
Use o complemento HTML Personalizado disponível clicando em Complementos e selecionando Básico.
Incorporar um widget de relógio de contagem regressiva no Google Sites
Ao editar seu conteúdo, clique em <HTML> no menu no topo do editor. Em seguida, cole o código de incorporação que fornecemos no painel pop-up que aparece.
Incorporar um widget de contagem regressiva no WIX
Confira este vídeo para ver como é fácil adicionar uma contagem regressiva ao Wix.
Incorporar um widget de contagem regressiva no Google Forms
Nota: você não pode incorporar nossas contagens regressivas da web no Google Forms, mas pode incorporar nossas contagens regressivas por e-mail. Confira este vídeo para ver como é feito.
Incorporando Contagens Regressivas por Email
Enviar uma contagem regressiva com Mailchimp
Enviar uma contagem regressiva com AWeber
