Как встроить обратный отсчет в ваш сайт
Если вы используете систему управления контентом или блог-платформу, такую как Blogger, WordPress, Drupal или аналогичную, вы должны убедиться, что редактируете свой контент в режиме HTML при вставке кода встраивания.
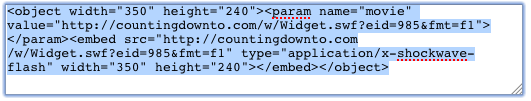
Встраивание виджетов обратного отсчета с CountingDownTo.com очень похоже на встраивание видео с сайта, такого как YouTube.com. На CountingDownTo.com найдите обратный отсчет, который вы хотите встроить, нажав "Мои обратные отсчеты", а затем нажав на название обратного отсчета, который вы хотите встроить. Альтернативно, вы можете создать новый виджет обратного отсчета, нажав "Новый обратный отсчет". Под обратным отсчетом вы увидите кнопку с надписью "Встроить на ваш сайт". Нажмите на нее. Ниже кнопки будет показан HTML-код. Код будет выглядеть как на скриншоте ниже. Скопируйте код и вставьте его в свой веб-сайт или блог.

Ниже приведены инструкции для встраивания виджетов обратного отсчета в Blogger, WordPress, Drupal и Weebly, процедура должна быть аналогичной в других системах.
Если вы следовали инструкциям на этой странице, но все еще не можете встроить свой обратный отсчет, пожалуйста, свяжитесь с нами для получения помощи.
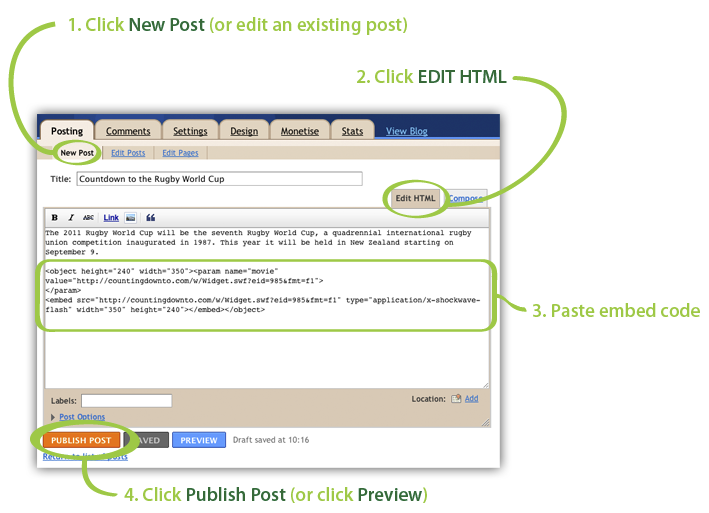
Встраивание виджета обратного отсчета в Blogger
Убедитесь, что вы выбрали "Редактировать HTML" НЕ "Создать" перед тем, как вставить код встраивания в свой блог Blogger. Помните, что обратный отсчет не будет отображаться во время редактирования вашего поста. Он будет отображаться только при публикации или предварительном просмотре вашего поста.

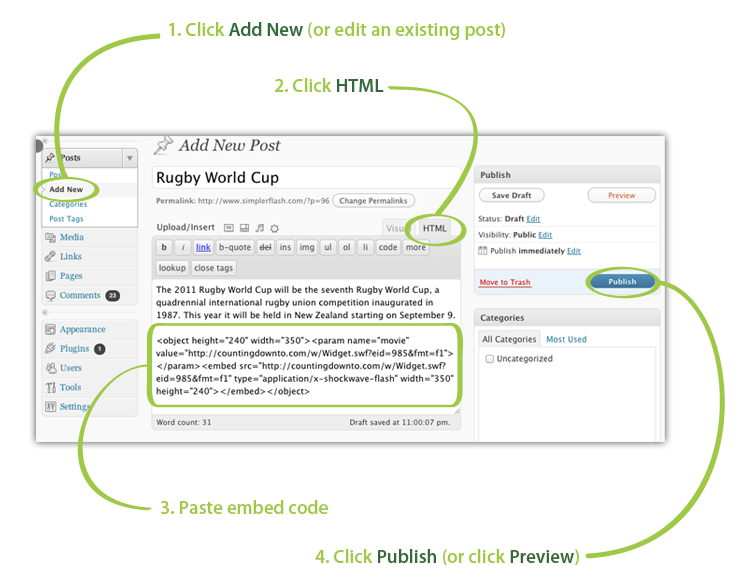
Встраивание виджета обратного отсчета в WordPress
Обратите внимание, что хотя обратный отсчет должен нормально работать на обычных сайтах WordPress, он может не работать на бесплатных сайтах WordPress.com, которые не поддерживают iframe (подробнее). Убедитесь, что вы выбрали "HTML" НЕ "Визуальный" перед тем, как вставить код встраивания в свой сайт WordPress. Помните, что обратный отсчет не будет отображаться во время редактирования вашего поста. Он будет отображаться только при публикации или предварительном просмотре вашего поста.

Обновление: Если вы используете WordPress 5.0 или выше (выпущенный в декабре 2018 года), у вас, вероятно, есть новый редактор Gutenberg. Если это так, вы не увидите две вкладки, упомянутые выше. Процесс встраивания обратного отсчета с помощью редактора Gutenberg немного отличается. Пожалуйста, следуйте инструкциям в этом видео
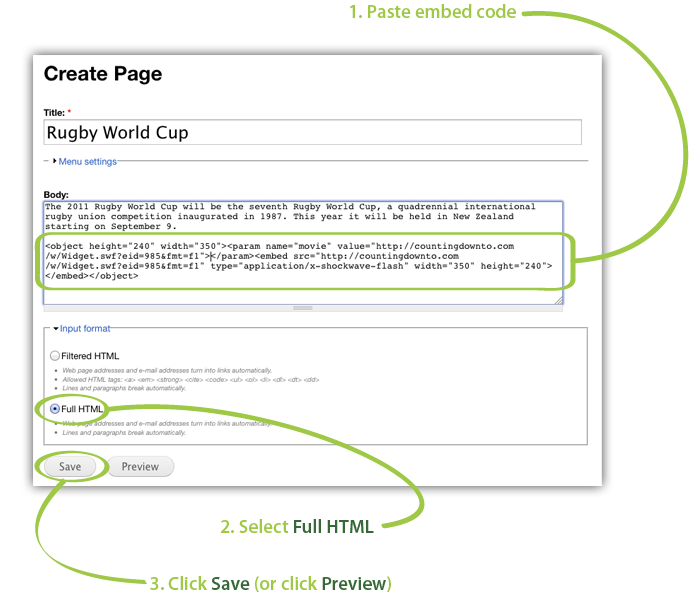
Встраивание виджета обратного отсчета в Drupal
Убедитесь, что вы выбрали "Полный HTML" в настройках "Формат ввода" перед тем, как вставить код встраивания в свой сайт Drupal. Помните, что обратный отсчет не будет отображаться во время редактирования вашей страницы. Он будет отображаться только при сохранении или предварительном просмотре вашей страницы.

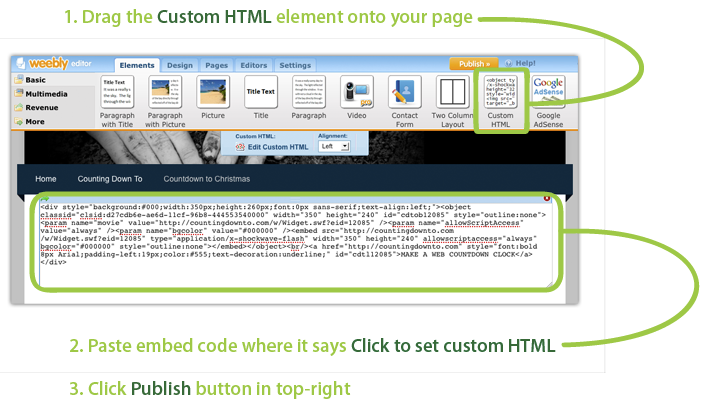
Встраивание виджета обратного отсчета в Weebly
Используйте элемент Пользовательский HTML для встраивания виджета обратного отсчета на ваш сайт Weebly.

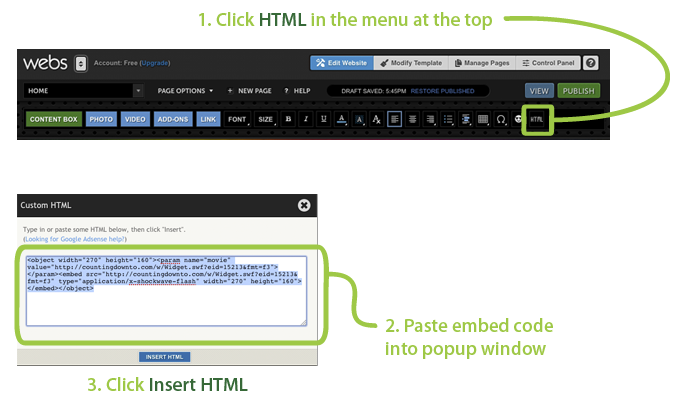
Встраивание виджета обратного отсчета в Webs
Вставьте пользовательский HTML, нажав HTML в правом верхнем углу.

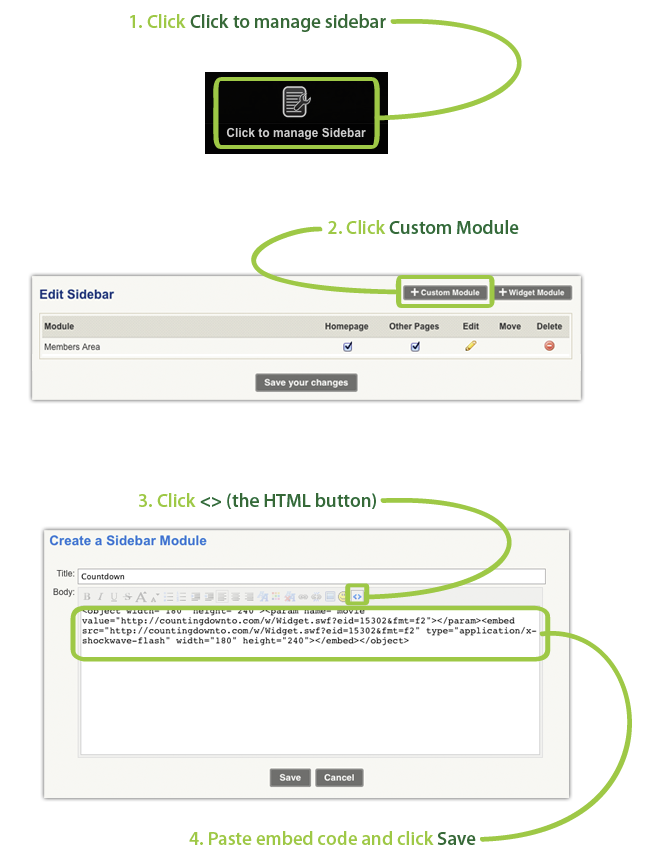
Встраивание виджета обратного отсчета в боковую панель Webs

Встраивание виджета обратного отсчета в Joomla!
Пожалуйста, ознакомьтесь с этими инструкциями для встраивания часов обратного отсчета в Joomla!
К сожалению, настройки по умолчанию Joomla! не обрабатывают Flash так же, как другие системы управления контентом. Редактор TinyMCE, который Joomla! использует по умолчанию, позволяет пользователю добавлять пользовательский HTML-код, нажав кнопку HTML. Однако, когда пользовательский HTML сохраняется, редактор изменяет HTML-код таким образом, что Flash не будет отображаться. Вы можете увидеть это, нажав кнопку HTML, добавив некоторый HTML, сохранив его. Позже нажмите кнопку HTML снова и заметьте, что отображаемый HTML-код отличается от введенного. Есть обходные пути для этого, которые включают изменение поведения TinyMCE или использование другого редактора Mambot. В будущем мы надеемся задокументировать эти обходные пути, но пока вам нужно будет изучить их самостоятельно или попробовать одну из других отличных бесплатных систем управления контентом.
Вы можете встроить обратный отсчет, отключив ваш wysiwyg редактор: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... или установив модуль Mod HTML: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Встраивание часов обратного отсчета в Zeeblio
Используйте дополнение Пользовательский HTML, доступное при нажатии Дополнения и выборе Основные.
Встраивание виджета часов обратного отсчета в Google Sites
При редактировании вашего контента нажмите <HTML> в меню в верхней части редактора. Затем вставьте код встраивания, который мы предоставили, в появившуюся всплывающую панель.
Встраивание виджета обратного отсчета в WIX
Посмотрите это видео, чтобы увидеть, как легко добавить обратный отсчет в Wix.
Встраивание виджета обратного отсчета в Google Forms
Примечание: вы не можете встроить наши веб-обратные отсчеты в Google Forms, но можете встроить наши email-обратные отсчеты. Посмотрите это видео, чтобы увидеть, как это делается.
Встраивание Email-обратного отсчета
Отправить обратный отсчет с Mailchimp
Отправить обратный отсчет с AWeber
