ウェブサイトにカウントダウンを埋め込む方法
Blogger、WordPress、Drupal、または類似のコンテンツ管理やブログソフトウェアを使用している場合は、埋め込みコードを貼り付ける際に、必ずHTMLモードでコンテンツを編集してください。
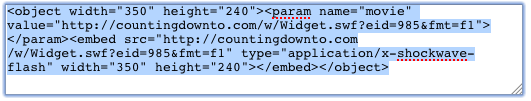
CountingDownTo.comからカウントダウンウィジェットを埋め込むことは、YouTube.comなどのウェブサイトからビデオを埋め込むことと非常に似ています。CountingDownTo.comで、「マイカウントダウン」をクリックして埋め込みたいカウントダウンを見つけ、次に埋め込みたいカウントダウンの名前をクリックしてください。または、「新しいカウントダウン」をクリックして新しいカウントダウンウィジェットを作成することもできます。カウントダウンの下に「サイトに埋め込む」というラベルのボタンが表示されます。それをクリックしてください。ボタンの下にhtmlコードが表示されます。コードは下のスクリーンショットのようになります。コードをコピーして、ウェブサイトやブログに貼り付けてください。

以下は、Blogger、WordPress、Drupal、Weeblyでカウントダウンウィジェットを埋め込む手順です。他のシステムでも同様の手順で行えます。
このページの手順に従ってもカウントダウンを埋め込むことができない場合は、サポートのためにお問い合わせください。
Bloggerにカウントダウンウィジェットを埋め込む
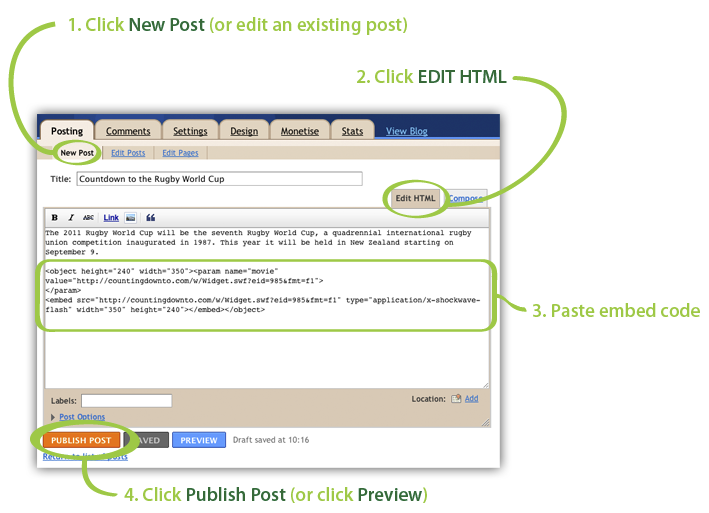
Bloggerブログに埋め込みコードを貼り付ける前に、必ず「編集HTML」を選択してください。「作成」は選択しないでください。投稿を編集している間はカウントダウンは表示されないことを覚えておいてください。投稿を公開またはプレビューしたときのみ表示されます。

WordPressにカウントダウンウィジェットを埋め込む
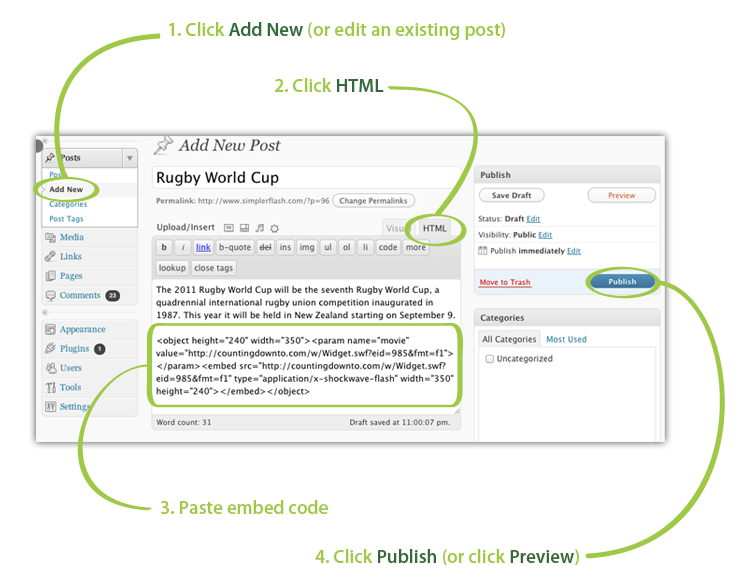
カウントダウンは通常のWordPressサイトでは問題なく動作しますが、iframeをサポートしていない無料のWordPress.comサイトでは動作しない可能性があります(詳細情報)。 WordPressサイトに埋め込みコードを貼り付ける前に、必ず「HTML」を選択してください。「ビジュアル」は選択しないでください。投稿を編集している間はカウントダウンは表示されないことを覚えておいてください。投稿を公開またはプレビューしたときのみ表示されます。

更新: WordPress 5.0以降(2018年12月リリース)を使用している場合は、新しいGutenbergエディターを使用している可能性があります。この場合、上記の2つのタブは表示されません。Gutenbergエディターを使用してカウントダウンを埋め込む手順は少し異なります。このビデオの手順に従ってください。
Drupalにカウントダウンウィジェットを埋め込む
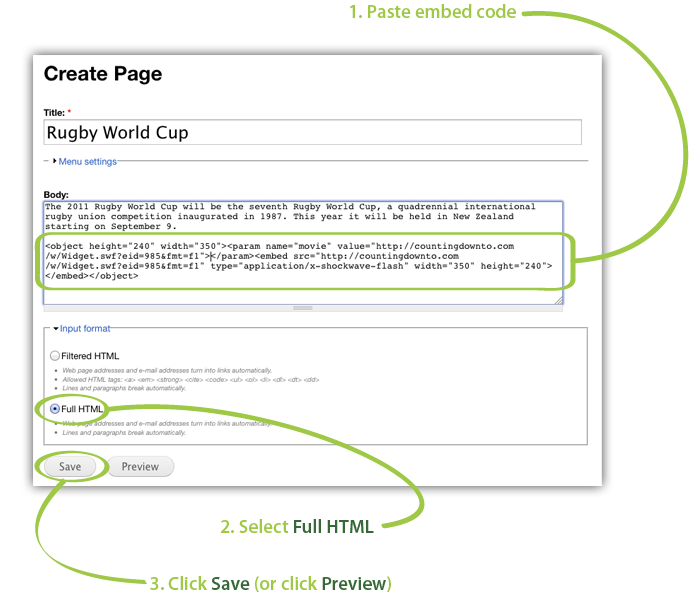
Drupalサイトに埋め込みコードを貼り付ける前に、「入力形式」設定で「完全HTML」を選択してください。ページを編集している間はカウントダウンは表示されないことを覚えておいてください。ページを保存またはプレビューしたときのみ表示されます。

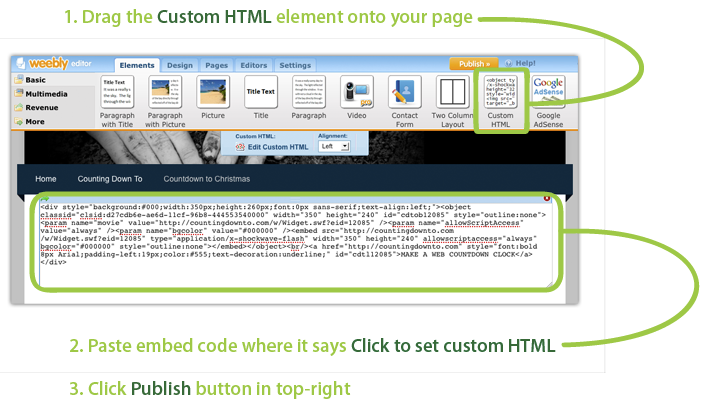
Weeblyにカウントダウンウィジェットを埋め込む
カスタムHTML要素を使用して、Weeblyサイトにカウントダウンウィジェットを埋め込んでください。

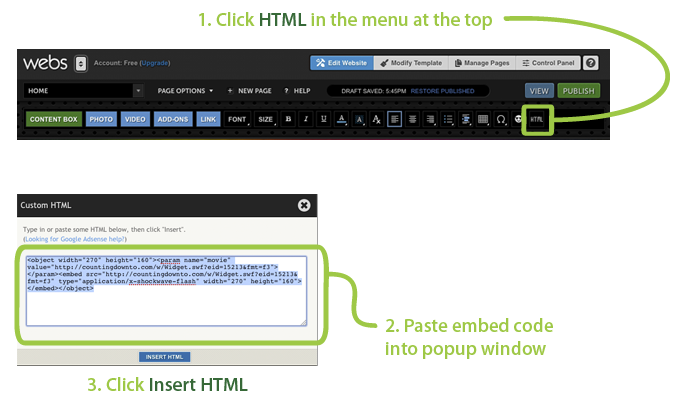
Websにカウントダウンウィジェットを埋め込む
右上のHTMLをクリックしてカスタムHTMLを挿入します。

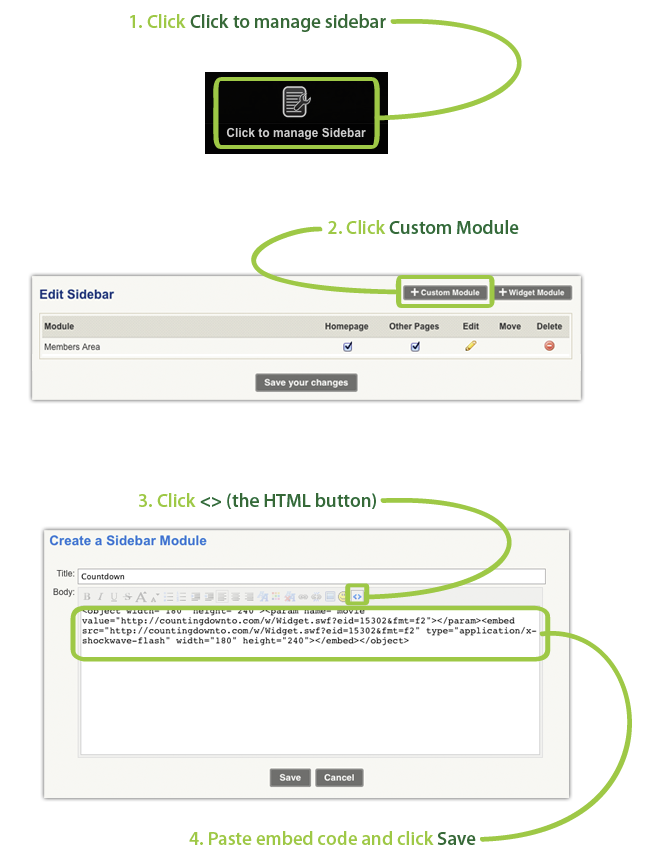
Websサイドバーにカウントダウンウィジェットを埋め込む

Joomla!にカウントダウンウィジェットを埋め込む
Joomla!にカウントダウンクロックを埋め込む手順
をご覧ください。
残念ながら、Joomla!のデフォルト設定では、他のコンテンツ管理ソフトウェアと同じようにFlashを処理しません。Joomla!がデフォルトで使用するTinyMCEエディターでは、HTMLボタンをクリックしてカスタムHTMLコードを追加できます。ただし、カスタムHTMLが保存されると、エディターはFlashが表示されないようにHTMLコードを変更します。HTMLボタンをクリックしてHTMLを追加し、保存してから、再度HTMLボタンをクリックすると、表示されるHTMLコードが入力したものと異なることがわかります。これには、TinyMCEの動作を変更したり、別のエディターMambotを使用したりする回避策があります。将来的にはこれらの回避策を文書化したいと考えていますが、現在のところ、自分で調査するか、他の優れた無料コンテンツ管理システムを試してみる必要があります。
wysywigエディターを無効にすることでカウントダウンを埋め込むことができる場合があります: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... または、Mod HTMLモジュールをインストールすることで:http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435。
Zeeblioにカウントダウンクロックを埋め込む
アドオンをクリックして基本を選択することで利用できるカスタムHTMLアドオンを使用してください。
Google Sitesにカウントダウンクロックウィジェットを埋め込む
コンテンツを編集する際、エディターの上部メニューで<HTML>をクリックしてください。次に、表示されるポップアップパネルに提供した埋め込みコードを貼り付けてください。
WIXにカウントダウンウィジェットを埋め込む
Wixにカウントダウンを追加するのがいかに簡単かを確認するには、このビデオをご覧ください。
Google Formsにカウントダウンウィジェットを埋め込む
注意:WebカウントダウンをGoogle Formsに埋め込むことはできませんが、実際にはメールカウントダウンを埋め込むことができます。やり方を見るにはこのビデオをご覧ください。
