Cara menyematkan hitung mundur di situs web Anda
Jika Anda menggunakan software manajemen konten atau blogging seperti Blogger, WordPress, Drupal atau sejenisnya, Anda harus memastikan bahwa Anda mengedit konten Anda dalam mode HTML ketika Anda menempel kode embed.
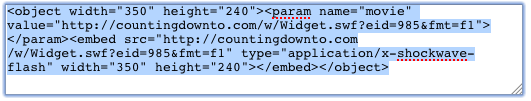
Menyematkan widget countdown dari CountingDownTo.com sangat mirip dengan menyematkan video dari situs web seperti YouTube.com. Di CountingDownTo.com, temukan countdown yang ingin Anda sematkan dengan mengklik "Countdown saya" kemudian mengklik nama countdown yang ingin Anda sematkan. Alternatif lain, Anda dapat membuat widget countdown baru dengan mengklik "Countdown baru". Di bawah countdown Anda akan melihat tombol berlabel "Sematkan di situs Anda". Klik tombol tersebut. Beberapa kode html akan ditampilkan di bawah tombol. Kode akan terlihat seperti tangkapan layar di bawah. Salin kode dan tempel ke dalam situs web atau blog Anda.

Di bawah ini adalah instruksi untuk menyematkan widget countdown di Blogger, WordPress, Drupal dan Weebly, prosedurnya seharusnya serupa di sistem lain.
Jika Anda telah mengikuti instruksi di halaman ini tetapi masih tidak dapat menyematkan countdown Anda, silakan hubungi kami untuk bantuan.
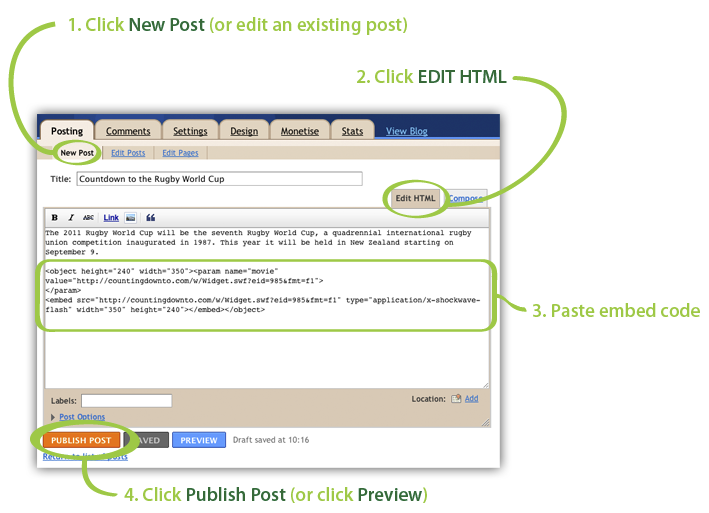
Sematkan widget countdown di Blogger
Pastikan Anda memilih "Edit HTML" BUKAN "Compose" sebelum Anda menempel kode embed ke dalam blog Blogger Anda. Ingat bahwa countdown tidak akan muncul saat Anda mengedit post Anda. Countdown hanya akan muncul ketika Anda menerbitkan atau mempratinjau post Anda.

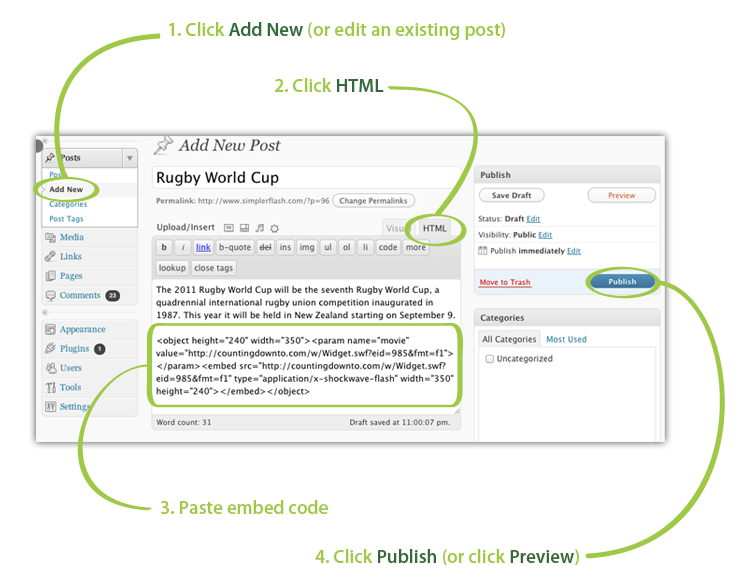
Sematkan widget countdown di WordPress
Perhatikan bahwa meskipun countdown seharusnya bekerja dengan baik di situs WordPress biasa, countdown mungkin tidak bekerja di situs WordPress.com gratis yang tidak mendukung iframe (info lebih lanjut). Pastikan Anda memilih "HTML" BUKAN "Visual" sebelum Anda menempel kode embed ke dalam situs WordPress Anda. Ingat bahwa countdown tidak akan muncul saat Anda mengedit post Anda. Countdown hanya akan muncul ketika Anda menerbitkan atau mempratinjau post Anda.

Pembaruan: Jika Anda menggunakan WordPress 5.0 atau lebih tinggi (dirilis Desember 2018), Anda kemungkinan memiliki editor Gutenberg yang baru. Jika ini kasusnya, Anda tidak akan melihat dua tab yang disebutkan di atas. Proses untuk menyematkan countdown menggunakan editor Gutenberg sedikit berbeda. Silakan ikuti instruksi dalam video ini
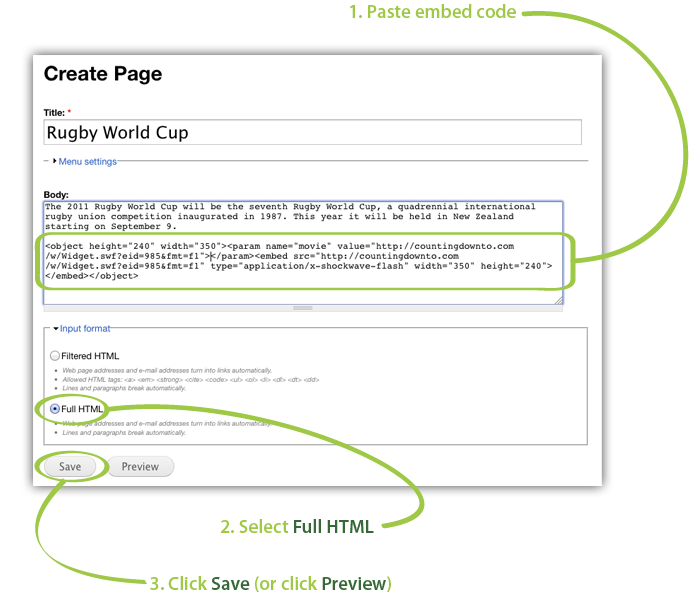
Sematkan widget countdown di Drupal
Pastikan Anda memilih "Full HTML" dalam pengaturan "Input format" sebelum Anda menempel kode embed ke dalam situs Drupal Anda. Ingat bahwa countdown tidak akan muncul saat Anda mengedit halaman Anda. Countdown hanya akan muncul ketika Anda menyimpan atau mempratinjau halaman Anda.

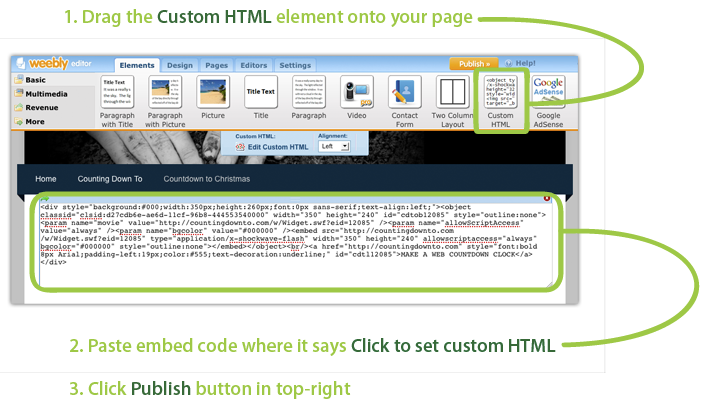
Sematkan widget countdown di Weebly
Gunakan elemen Custom HTML untuk menyematkan widget countdown di situs Weebly Anda.

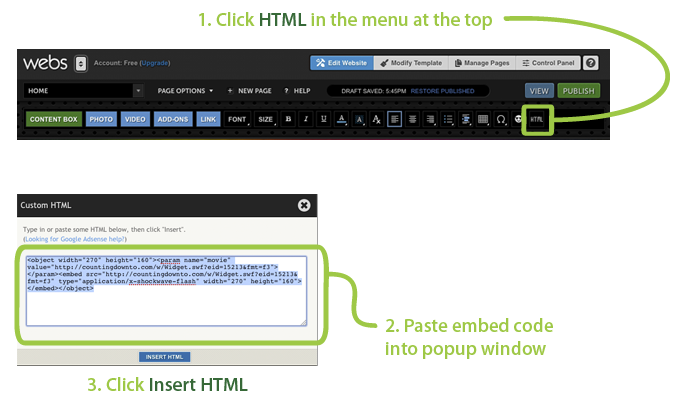
Sematkan widget countdown di Webs
Sisipkan HTML kustom dengan mengklik HTML di kanan atas.

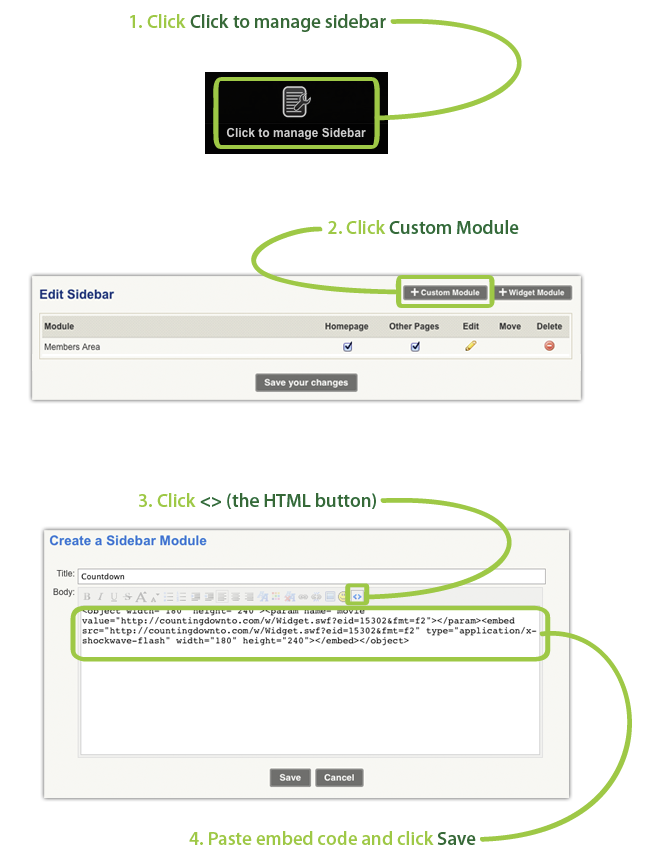
Sematkan widget countdown di sidebar Webs

Sematkan widget countdown di Joomla!
Silakan periksa instruksi ini untuk menyematkan jam countdown di Joomla!
Sayangnya, pengaturan default Joomla! tidak menangani Flash dengan cara yang sama seperti software manajemen konten lainnya. Editor TinyMCE yang digunakan Joomla! secara default memungkinkan pengguna untuk menambahkan kode HTML kustom dengan mengklik tombol HTML. Namun, ketika HTML kustom disimpan, editor memodifikasi kode HTML sedemikian rupa sehingga Flash tidak akan ditampilkan. Anda dapat melihat ini dengan mengklik tombol HTML, menambahkan beberapa HTML, menyimpannya. Kemudian, klik tombol HTML lagi dan perhatikan bahwa kode HTML yang ditampilkan berbeda dari yang dimasukkan. Ada solusi untuk ini yang melibatkan mengubah perilaku TinyMCE atau menggunakan Mambot editor yang berbeda. Di masa depan kami berharap dapat mendokumentasikan solusi ini tetapi sementara ini Anda perlu meneliti sendiri, atau mencoba salah satu sistem manajemen konten gratis yang bagus lainnya.
Anda mungkin dapat menyematkan countdown dengan menonaktifkan editor wysiwyg Anda: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... atau dengan menginstal modul Mod HTML: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Sematkan jam countdown di Zeeblio
Gunakan add-on Custom HTML yang tersedia dengan mengklik Add-ons dan memilih Basic.
Sematkan widget jam countdown di Google Sites
Ketika mengedit konten Anda, klik <HTML> di menu bagian atas editor. Kemudian tempel kode embed yang kami berikan ke dalam panel popup yang muncul.
Sematkan widget countdown di WIX
Lihat video ini untuk melihat betapa mudahnya menambahkan countdown ke Wix.
Sematkan widget countdown di Google Forms
Catatan: Anda tidak dapat menyematkan countdown web kami di Google Forms, tetapi Anda sebenarnya dapat menyematkan countdown email kami. Lihat video ini untuk melihat bagaimana caranya.
