Cara membenamkan kira detik dalam laman web anda
Jika anda menggunakan perisian pengurusan kandungan atau blog seperti Blogger, WordPress, Drupal atau seumpamanya, anda mesti memastikan anda mengedit kandungan anda dalam mod HTML apabila anda tampal kod benam.
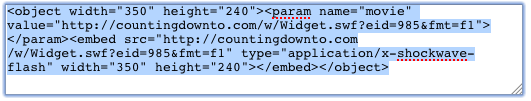
Membenamkan widget kira detik dari CountingDownTo.com adalah sangat serupa dengan membenamkan video dari laman web seperti YouTube.com. Di CountingDownTo.com, cari kira detik yang ingin anda benamkan dengan mengklik "Kira detik saya" kemudian mengklik nama kira detik yang ingin anda benamkan. Sebagai alternatif, anda boleh membuat widget kira detik baharu dengan mengklik "Kira detik baharu". Di bawah kira detik anda akan melihat butang berlabel "Benamkan di laman anda". Klik butang tersebut. Beberapa kod html akan dipaparkan di bawah butang. Kod akan kelihatan seperti tangkapan skrin di bawah. Salin kod dan tampalkan ke dalam laman web atau blog anda.

Di bawah adalah arahan untuk membenamkan widget kira detik dalam Blogger, WordPress, Drupal dan Weebly, prosedur sepatutnya serupa dalam sistem lain.
Jika anda telah mengikuti arahan di halaman ini tetapi masih tidak dapat membenamkan kira detik anda, sila hubungi kami untuk bantuan.
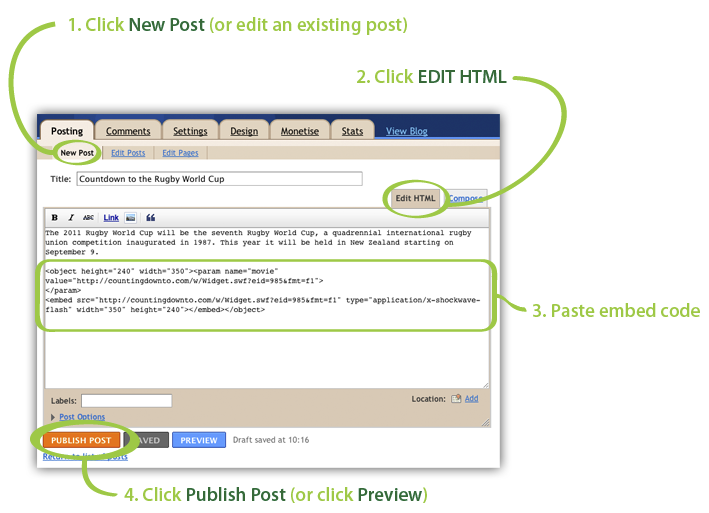
Benamkan widget kira detik dalam Blogger
Pastikan anda memilih "Edit HTML" BUKAN "Compose" sebelum anda tampal kod benam ke dalam blog Blogger anda. Ingat bahawa kira detik tidak akan muncul semasa anda mengedit pos anda. Ia hanya akan muncul apabila anda menerbitkan atau pratonton pos anda.

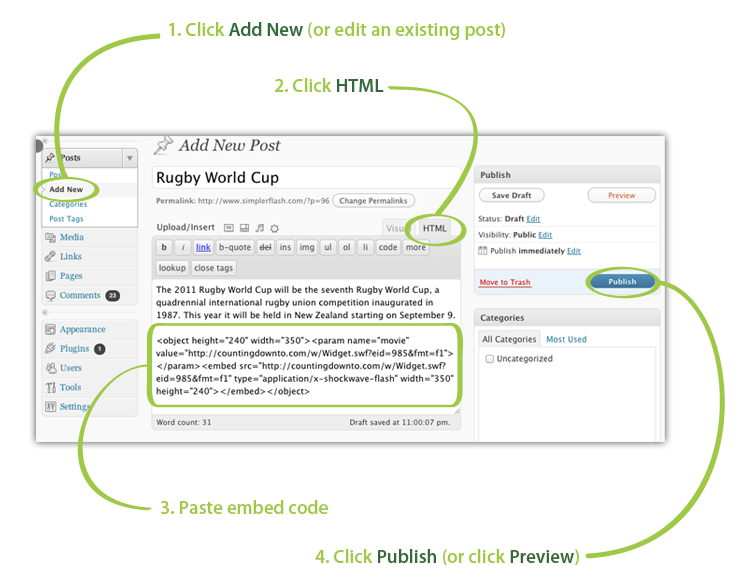
Benamkan widget kira detik dalam WordPress
Perhatikan bahawa walaupun kira detik sepatutnya berfungsi dengan baik dalam laman WordPress biasa, ia mungkin tidak berfungsi dalam laman WordPress.com percuma yang tidak menyokong iframe (maklumat lanjut). Pastikan anda memilih "HTML" BUKAN "Visual" sebelum anda tampal kod benam ke dalam laman WordPress anda. Ingat bahawa kira detik tidak akan muncul semasa anda mengedit pos anda. Ia hanya akan muncul apabila anda menerbitkan atau pratonton pos anda.

Kemaskini: Jika anda menggunakan WordPress 5.0 atau lebih tinggi (dikeluarkan Disember 2018), anda mungkin mempunyai editor Gutenberg yang baharu. Jika ini adalah keadaannya, anda tidak akan melihat dua tab yang disebut di atas. Proses untuk membenamkan kira detik menggunakan editor Gutenberg adalah sedikit berbeza. Sila ikuti arahan dalam video ini
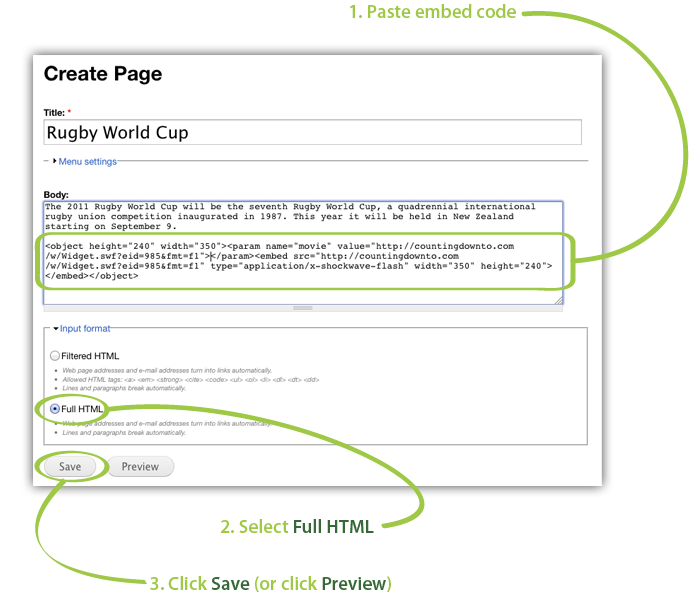
Benamkan widget kira detik dalam Drupal
Pastikan anda memilih "Full HTML" dalam tetapan "Input format" sebelum anda tampal kod benam ke dalam laman Drupal anda. Ingat bahawa kira detik tidak akan muncul semasa anda mengedit halaman anda. Ia hanya akan muncul apabila anda menyimpan atau pratonton halaman anda.

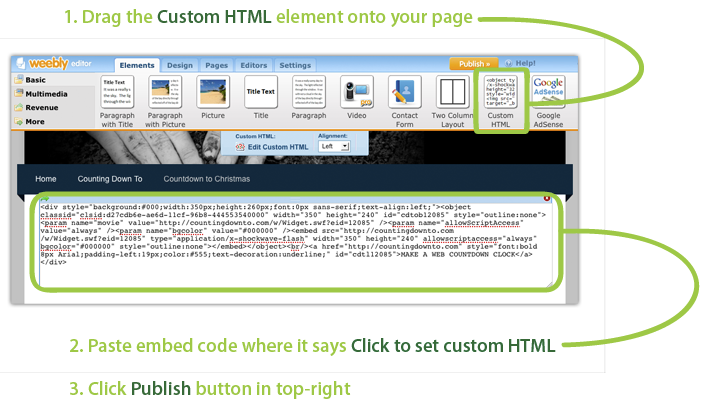
Benamkan widget kira detik dalam Weebly
Gunakan elemen Custom HTML untuk membenamkan widget kira detik dalam laman Weebly anda.

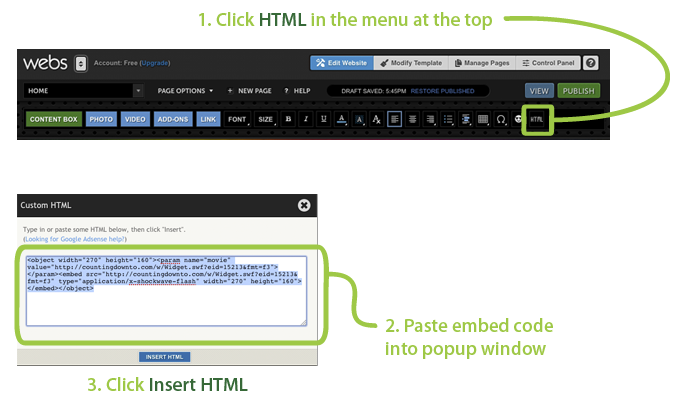
Benamkan widget kira detik dalam Webs
Masukkan HTML khusus dengan mengklik HTML di bahagian kanan atas.

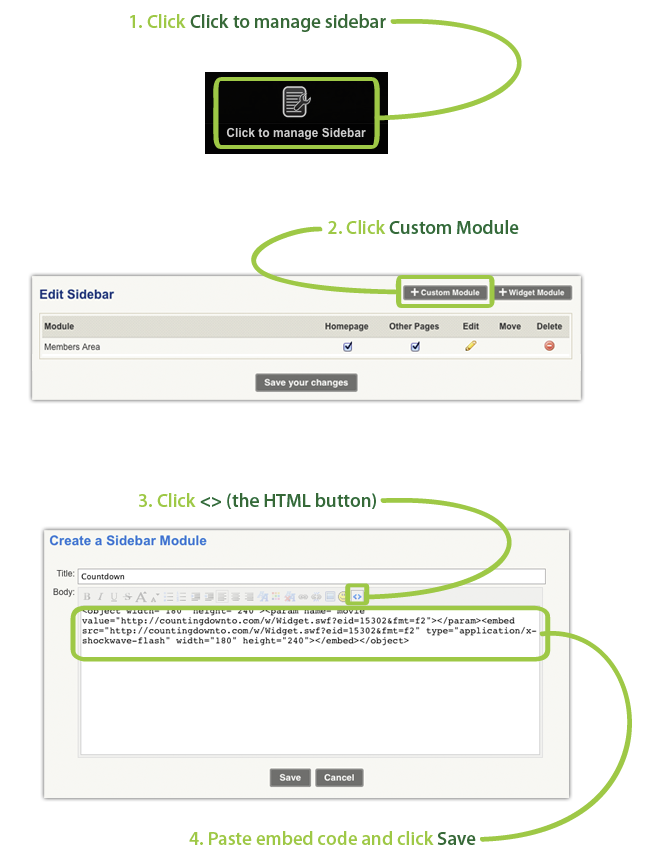
Benamkan widget kira detik dalam sidebar Webs

Benamkan widget kira detik dalam Joomla!
Sila lihat arahan ini untuk membenamkan jam kira detik dalam Joomla!
Malangnya, tetapan lalai Joomla! tidak mengendalikan Flash dengan cara yang sama seperti perisian pengurusan kandungan lain. Editor TinyMCE yang digunakan oleh Joomla! secara lalai membenarkan pengguna menambah kod HTML khusus dengan mengklik butang HTML. Walau bagaimanapun, apabila HTML khusus disimpan, editor mengubah kod HTML sedemikian rupa sehingga Flash tidak akan dipaparkan. Anda boleh melihat ini dengan mengklik butang HTML, menambah beberapa HTML, menyimpannya. Kemudian, klik butang HTML lagi dan perhatikan bahawa kod HTML yang dipaparkan berbeza dari yang dimasukkan. Terdapat cara mengatasi ini yang melibatkan mengubah tingkah laku TinyMCE atau menggunakan Mambot editor yang berbeza. Pada masa hadapan kami berharap dapat mendokumentasikan cara mengatasi ini tetapi buat masa ini anda perlu menyelidiknya sendiri, atau cuba salah satu sistem pengurusan kandungan percuma yang hebat lain di luar sana.
Anda mungkin boleh membenamkan kira detik dengan melumpuhkan editor wysywig anda: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... atau dengan memasang modul Mod HTML: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Benamkan jam kira detik dalam Zeeblio
Gunakan tambahan Custom HTML yang tersedia dengan mengklik Add-ons dan memilih Basic.
Benamkan widget jam kira detik dalam Google Sites
Apabila mengedit kandungan anda, klik <HTML> dalam menu di bahagian atas editor. Kemudian tampal kod benam yang kami berikan ke dalam panel popup yang muncul.
Benamkan widget kira detik dalam WIX
Lihat video ini untuk melihat betapa mudahnya menambah kira detik ke Wix.
