웹사이트에 카운트다운을 삽입하는 방법
Blogger, WordPress, Drupal 또는 유사한 콘텐츠 관리 또는 블로그 소프트웨어를 사용하는 경우, 삽입 코드를 붙여넣을 때 반드시 HTML 모드에서 콘텐츠를 편집해야 합니다.
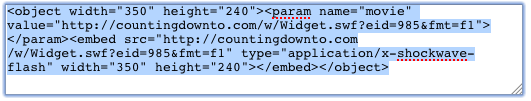
CountingDownTo.com의 카운트다운 위젯을 삽입하는 것은 YouTube.com과 같은 웹사이트에서 비디오를 삽입하는 것과 매우 유사합니다. CountingDownTo.com에서 "내 카운트다운"을 클릭한 다음 삽입하려는 카운트다운의 이름을 클릭하여 삽입하려는 카운트다운을 찾으세요. 또는 "새 카운트다운"을 클릭하여 새 카운트다운 위젯을 만들 수 있습니다. 카운트다운 아래에 "사이트에 삽입"이라고 표시된 버튼이 보입니다. 클릭하세요. 버튼 아래에 html 코드가 표시됩니다. 코드는 아래 스크린샷과 같습니다. 코드를 복사하여 웹사이트나 블로그에 붙여넣으세요.

다음은 Blogger, WordPress, Drupal 및 Weebly에서 카운트다운 위젯을 삽입하는 지침입니다. 다른 시스템에서도 절차는 비슷해야 합니다.
이 페이지의 지침을 따랐지만 여전히 카운트다운을 삽입할 수 없다면, 도움을 받기 위해 문의해 주세요.
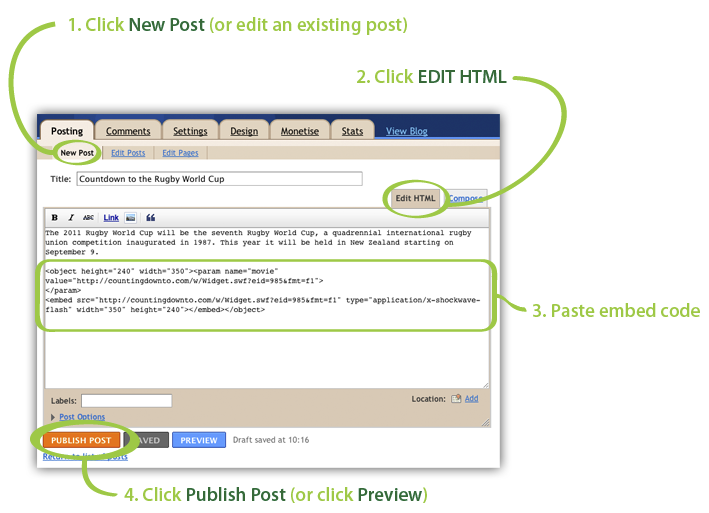
Blogger에 카운트다운 위젯 삽입
Blogger 블로그에 삽입 코드를 붙여넣기 전에 "HTML 편집"을 선택하고 "작성"을 선택하지 마세요. 게시물을 편집하는 동안에는 카운트다운이 나타나지 않는다는 것을 기억하세요. 게시물을 게시하거나 미리 볼 때만 나타납니다.

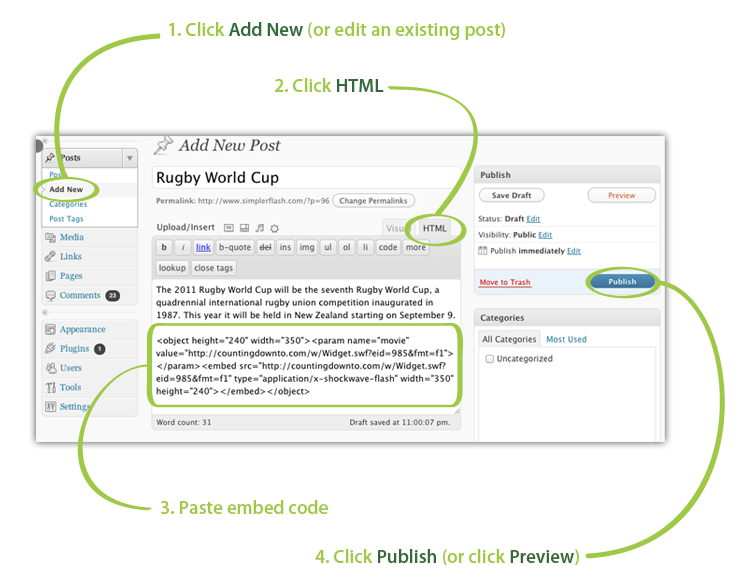
WordPress에 카운트다운 위젯 삽입
카운트다운은 일반 WordPress 사이트에서는 잘 작동하지만, iframe을 지원하지 않는 무료 WordPress.com 사이트에서는 작동하지 않을 수 있습니다 (자세한 정보). WordPress 사이트에 삽입 코드를 붙여넣기 전에 "HTML"을 선택하고 "비주얼"을 선택하지 마세요. 게시물을 편집하는 동안에는 카운트다운이 나타나지 않는다는 것을 기억하세요. 게시물을 게시하거나 미리 볼 때만 나타납니다.

업데이트: WordPress 5.0 이상(2018년 12월 출시)을 사용하는 경우, 새로운 Gutenberg 편집기를 사용하고 있을 것입니다. 이 경우 위에서 언급한 두 탭을 볼 수 없습니다. Gutenberg 편집기를 사용하여 카운트다운을 삽입하는 과정은 약간 다릅니다. 이 비디오의 지침을 따라 주세요
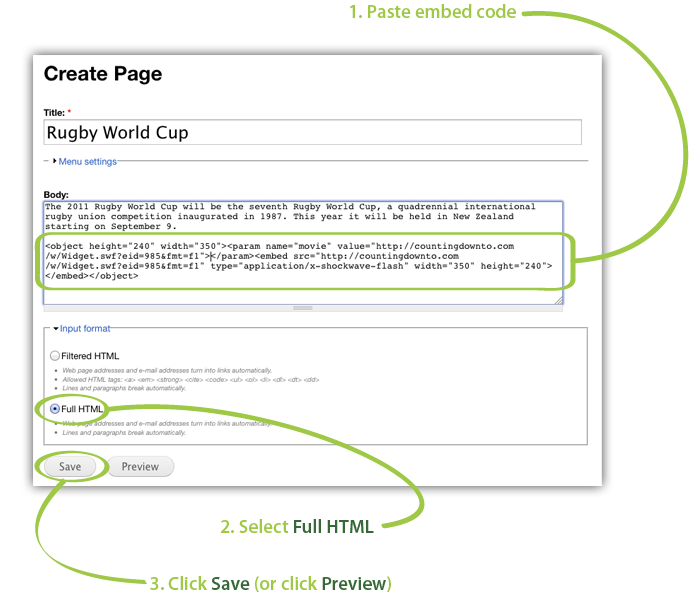
Drupal에 카운트다운 위젯 삽입
Drupal 사이트에 삽입 코드를 붙여넣기 전에 "입력 형식" 설정에서 "전체 HTML"을 선택하세요. 페이지를 편집하는 동안에는 카운트다운이 나타나지 않는다는 것을 기억하세요. 페이지를 저장하거나 미리 볼 때만 나타납니다.

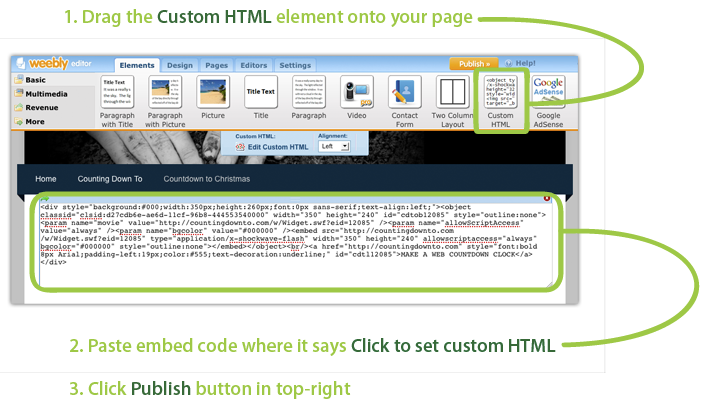
Weebly에 카운트다운 위젯 삽입
사용자 정의 HTML 요소를 사용하여 Weebly 사이트에 카운트다운 위젯을 삽입하세요.

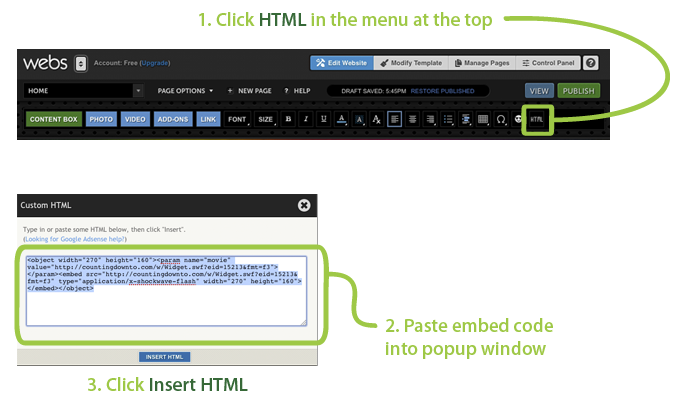
Webs에 카운트다운 위젯 삽입
오른쪽 상단의 HTML을 클릭하여 사용자 정의 HTML을 삽입하세요.

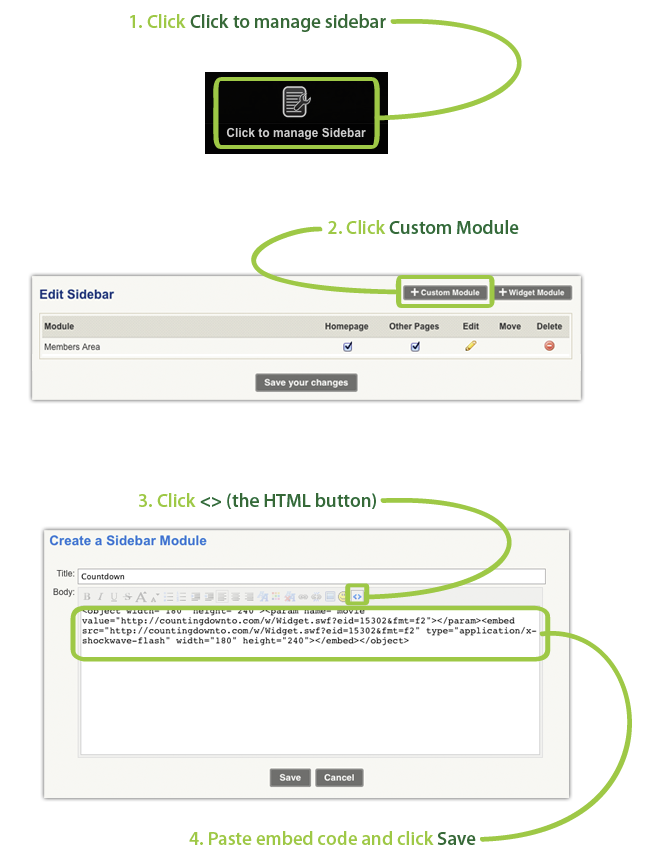
Webs 사이드바에 카운트다운 위젯 삽입

Joomla!에 카운트다운 위젯 삽입
Joomla!에 카운트다운 클록 삽입하기에 대한 지침을 확인하세요.
안타깝게도 Joomla!의 기본 설정은 다른 콘텐츠 관리 소프트웨어와 같은 방식으로 Flash를 처리하지 않습니다. Joomla!가 기본적으로 사용하는 TinyMCE 편집기는 HTML 버튼을 클릭하여 사용자 정의 HTML 코드를 추가할 수 있게 해줍니다. 그러나 사용자 정의 HTML이 저장되면 편집기가 Flash가 표시되지 않도록 HTML 코드를 수정합니다. HTML 버튼을 클릭하고 HTML을 추가한 다음 저장하면 이를 확인할 수 있습니다. 나중에 HTML 버튼을 다시 클릭하면 표시되는 HTML 코드가 입력한 것과 다르다는 것을 알 수 있습니다. TinyMCE의 동작을 변경하거나 다른 편집기 Mambot을 사용하는 해결 방법이 있습니다. 향후 이러한 해결 방법을 문서화하고 싶지만, 현재로서는 직접 연구하거나 다른 훌륭한 무료 콘텐츠 관리 시스템을 시도해야 합니다.
wysiwyg 편집기를 비활성화하여 카운트다운을 삽입할 수 있습니다: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... 또는 Mod HTML 모듈을 설치하여: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Zeeblio에 카운트다운 클록 삽입
애드온을 클릭하고 기본을 선택하여 사용할 수 있는 사용자 정의 HTML 애드온을 사용하세요.
Google Sites에 카운트다운 클록 위젯 삽입
콘텐츠를 편집할 때 편집기 상단 메뉴에서 <HTML>을 클릭하세요. 그런 다음 나타나는 팝업 패널에 제공된 삽입 코드를 붙여넣으세요.
WIX에 카운트다운 위젯 삽입
Wix에 카운트다운을 추가하는 것이 얼마나 쉬운지 보려면 이 비디오를 확인하세요.
Google Forms에 카운트다운 위젯 삽입
참고: Google Forms에는 웹 카운트다운을 삽입할 수 없지만, 실제로는 이메일 카운트다운을 삽입할 수 있습니다. 방법을 보려면 이 비디오를 확인하세요.
